안녕하세요.
그동안 계속
눈팅만 해오며 도움을 받기만하다가 조금이라도
정보가 될까하여 글을 올려보게 됩니다.^^



처음 웹기획이라는 분야를 접하시는 분들 입장에서는 난감해하시는 부분이 카피문구나 컨셉을 잡는 부분도 포함되지 않을까 싶네요.
개인적으로 초창기 시절부터 많은 도움을 받았던 곳을 공유하고자 하니 참고되셨으면 합니다.ㅎ
1. 카피문구 참고 사이트 #1 :
Adim21(http://www.adim21.co.kr)
- 이 곳은 국내의 광고 카피문구를 정리해서 보여주는 곳입니다.
업데이트는 느린편이긴 하나 슬로건/헤드카피, 바디카피, 메신져 대화명 모음 등 방대한 데이터가 집약되어 있다고 보시면
됩니다.
개인적으로 인상적이였던 점은 메신져 대화명 모음이였는데 생각해보면 주변분들의 대화명 중에는 마치 숨은 무림고수처럼 느껴질 정도로 좋은
문구들이 많이 보였다는 것을 인지하게 되더군요.^^

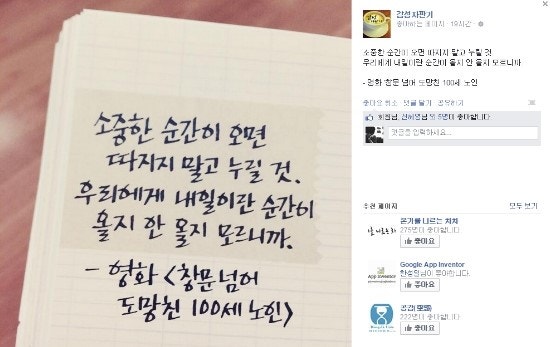
2. 카피문구 참고 사이트 #2 -
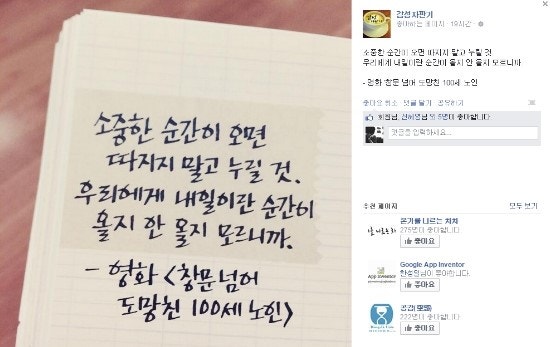
감성자판기(https://www.facebook.com/pages/감성자판기/857726904279224)
- 얼마전에 알게된 페이스북 팬페이지로 책 속의 좋은 글, 명언, 영화/드라마 명대사가 주로 올라오는 곳입니다.
아직 생긴지 얼마되지 않은 곳인지라 계속 두고봐야하겠지만, 현재까지는 좋은 인상을 받아 공유해봅니다.^^

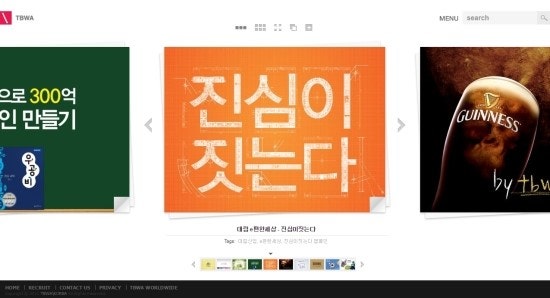
3. 컨셉 진행 참고 사이트 - TBWA
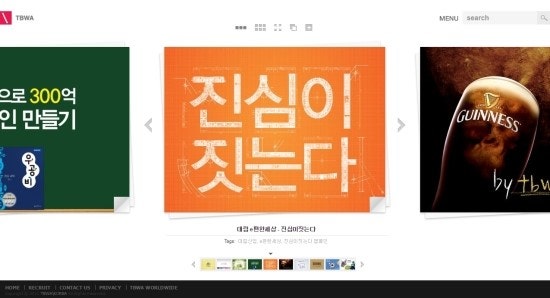
Korea(http://www.tbwakorea.com > 'CAMPAIGN' 메뉴)
- 현대카드 광고와 박웅현씨로 인해 더욱 많이 알려진 광고대행사가 아닌가 싶은데 예전에 제가 운영하였던 곳이기도
합니다.^^;
이 사이트에서는 런칭한 광고에 대해 컨셉을 잡는 과정을 소개하고 있다는 점이 특징이랄까요.
예를 든다면, 이제는 많이 익숙해진 '뉴트리라이트'를 과연 어떠한 관점에서 접근하게 되었는지 텍스트와 담당자 인터뷰 영상을 통해
전달해주는 방식인 것이죠. => http://www.tbwakorea.com/#gsi5442ci5006b0q
개인적으로는 운영하면서도 많은 영감을 받았던 곳이고 컨셉 과정에 대해 공감하지 못하시는 분들도 계시겠지만, 이는 주관적인 부분이니
참고가 되셨으면 하네요.^^

|
| |||||
'HTML&CSS' 카테고리의 다른 글
| css 코딩 돕는 사이트 (0) | 2015.02.02 |
|---|